本文会记录一下这段时间学习React的心得体会
背景
前段时间同事分享了一些react和react native的知识,比较感兴趣,所以下来又学习了一下react的相关知识。这篇文章记录一下学习react的心得体会,不求大而全,只是一些重点和心得。
React简介
React是干什么的
是 Facebook 推出的一个为数据提供渲染为 HTML 视图, 用来构建用户界面的开源 JavaScript 库。
为什么建造React
Facebook认为,由于他们非常巨大的代码库和庞大的组织,MVC无法满足他们的扩展需求,统的复杂度就成级数增长,致使代码变得脆弱和不可预测,结果导致他们的MVC正在土崩瓦解。特别是模型和视图间可能存在的双向数据流动。
React关键点
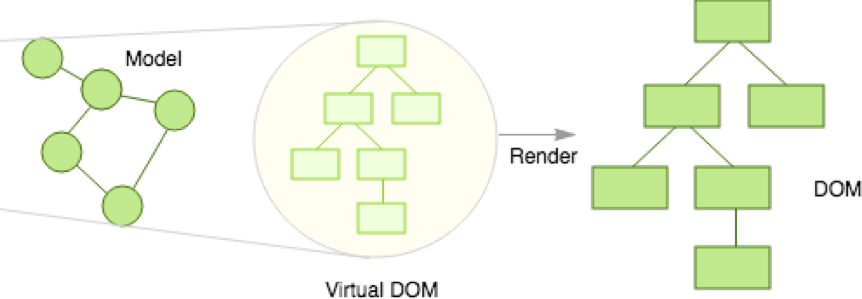
虚拟Dom
React框架使用了虚拟节点的思想,这个思想类似WPF里面的虚拟树和逻辑树的概念, Model生成虚拟节点,框架来把虚拟的节点生成真实的节点

JSX
JSX是React提供的语法糖,让写js的UI看起来想是在写html 用更简洁的语法去写界面,也比较符合现在的xml系的UI编写方式
React组件
在DOM树上的节点被称为元素,在这里则不同, Virtual DOM上称为commponent。 Virtual DOM的节点就是一个完整抽象的组件, 它是由commponents组成。
<script type="text/babel">
class Toggle extends React.Component {
constructor() {
super()
this.state = {
isToggleOn: true
}
this.handleClick = this.handleClick.bind(this)
}
handleClick() {
this.setState({
isToggleOn: !this.state.isToggleOn
})
}
render() {
return (
<button onClick={this.handleClick}>
{this.state.isToggleOn ? 'ON' : 'OFF'}
</button>
)
}
}
ReactDOM.render(
<Toggle/>, document.getElementById('example')
)
</script>
State
React组件都是状态机,还是数据驱动的状态机,通过setState()来更新状态机中的data, state的值发生变化,自动调用render方法重新渲染 带State(状态)的组件
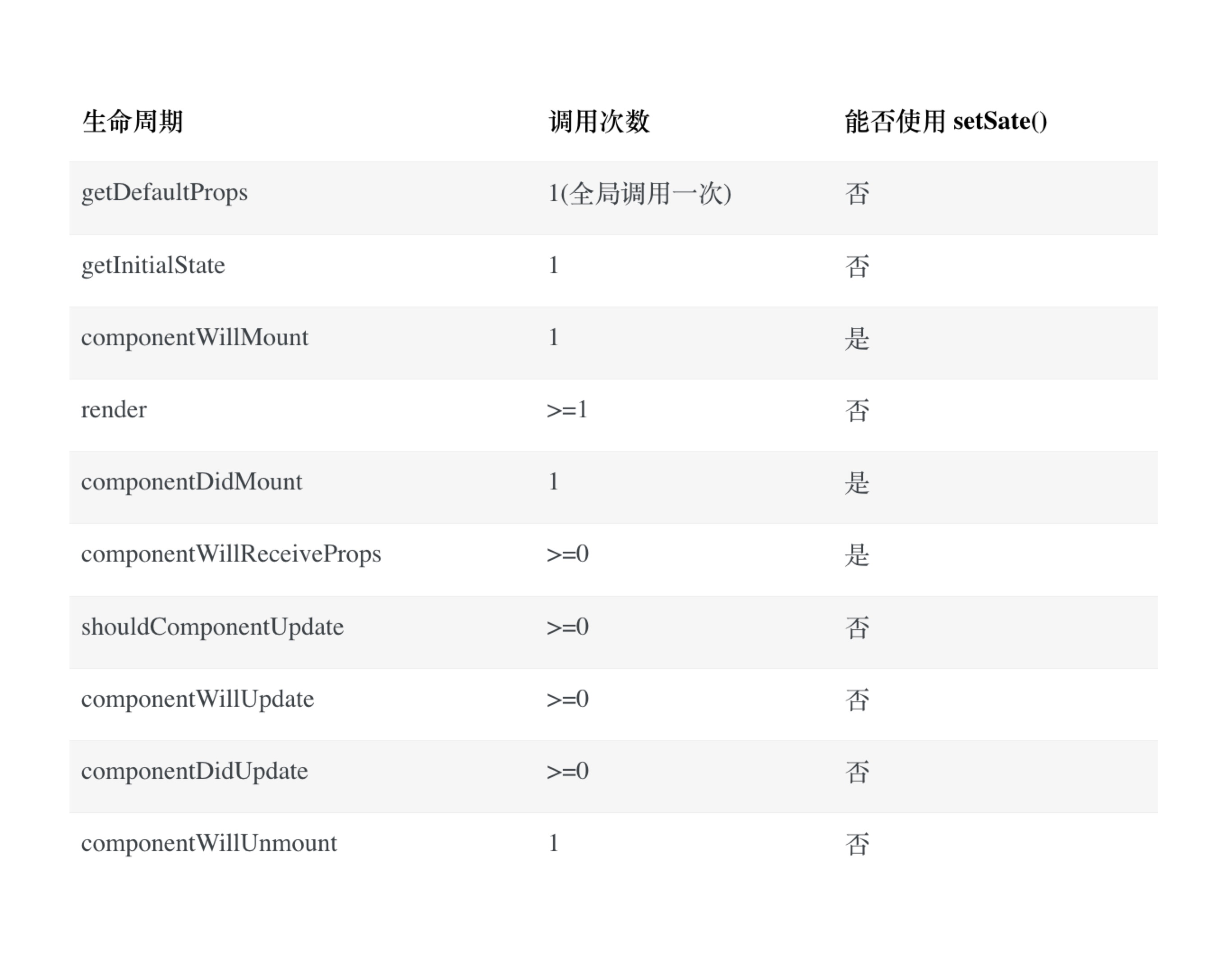
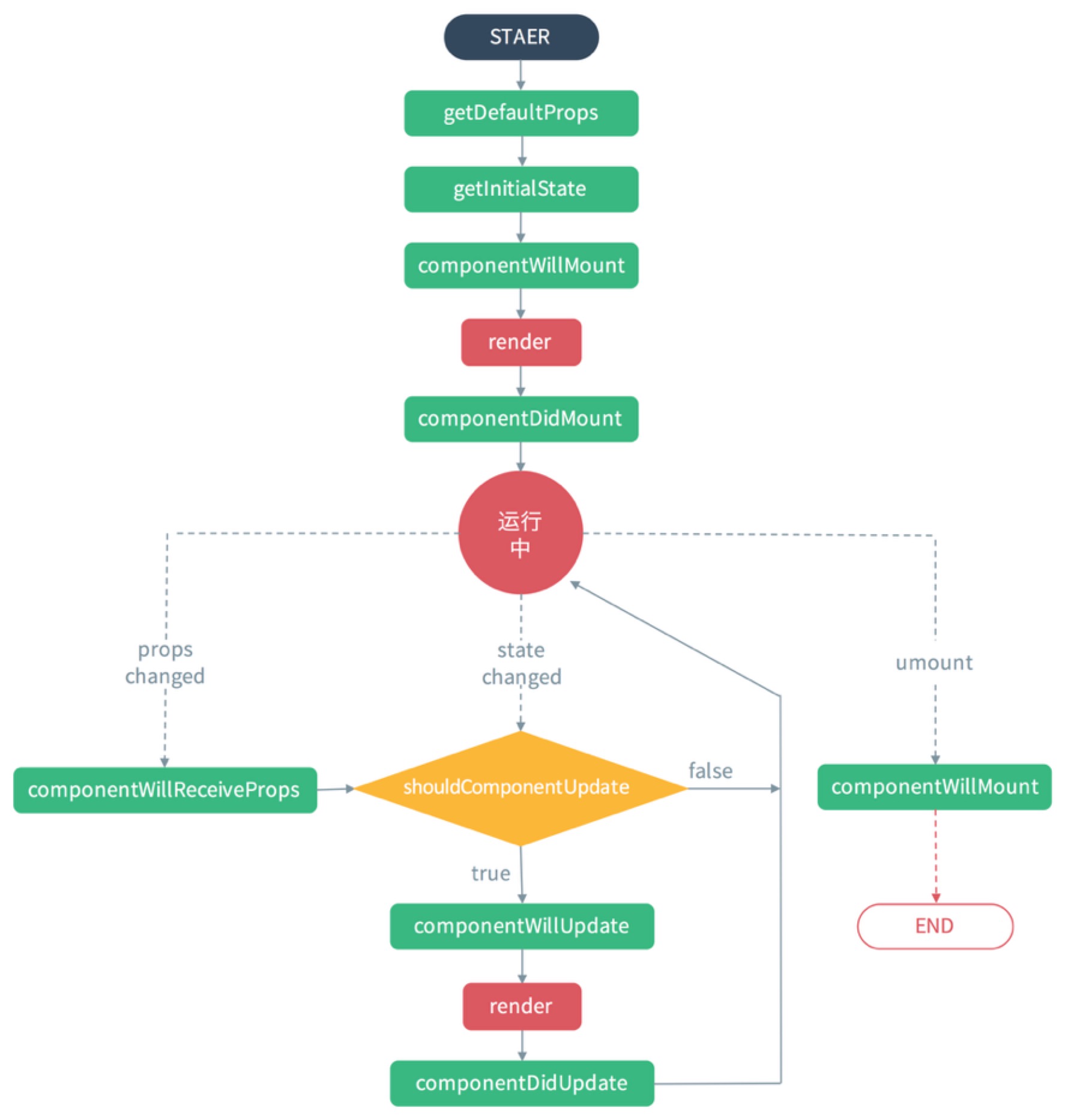
React组件的生命周期


NPM
NPM是随同NodeJS一起安装的包管理工具,能解决JS代码部署上问题。
安装nodejs: brew install node
在有 package.json 目录上执行一下npm install
-
npm install moduleName 安装模块到项目目录下
-
npm install -g moduleName -g的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看npm config prefix 的位置。
-
npm install -save moduleName -save的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
-
npm install -save-dev moduleName -save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
React的安装和配置
React Props
state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变。这就是为什么有些容器组件需要定义 state 来更新和修改数据。 而子组件只能通过 props 来传递数据。